一、 sae与Discuz!的简单介绍 sae是不支持IO操作的,代码目录不能写入。这意味着普通程序的上传图片、生成缓存等操作都不能在SAE上正常运行,这时候你需要对这些代码进行修改后才能让你的程序运行在SAE上。
sae为啥禁止IO写操作
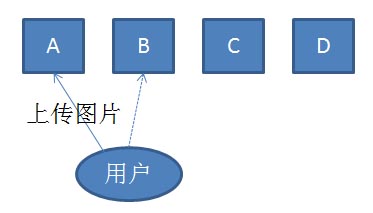
SAE采用分布式架构设计, 应用代码将部署在多台前端服务器上, 每次访问请求可能到达不同服务器。(如下图):

假设现在有A、B、C、D四台服务器。用户上传一张图片到A服务器,第二次访问请求可能到达B服务器,此时将无法获取保存在A服务器上的图片。
SAE使用MemcacheX、Storage等存储型服务代替传统IO操作,效率比传统IO读写操作高,有效解决因IO瓶颈导致程序性能低下的问题。
Discuz!方面,discuz的流程控制大概是这样的:
后台流程控:DZ后台所有的功能,均需要注册到admincp.php文件,每个功能都至少有一个或一个以上的Action(动作),在 admincp.php中,可以定义Action的执行权限,分别为:“admin==1”管理员,或“admin==2 || admin==3”超级版主和版主,每个Action对应一个脚本文件,脚本文件的命名为action.inc.php(*.inc.php),并存放在 admin目录下,如执行:admincp.php?action=dodo,相当于执行admin目录下的dodo.inc.php文件
前台流程控制:前台的流程控制比较简单:流程是自由的,首页index.php、会员注册register.php、会员登录logging.php、发贴程序post.php、会员信息:member.php等,此处不一一列出。
Discuz!的显示层就是大家通常所看到的网站风格了。DZ中每套风络分别在templates及images下对应一个风格文件的存放目录。网站风格的制作,请参阅详细的DZ风格制作文档
DZ网站风格文件处理的原理其实很简单,DZ使用template.func.php中的parse_template()以PHP正则运算把htm模文件中的模板标签,转换成了PHP代码,并根据styleid保存在forumdata/templates下,这个有点像Smarty中的技术。
二、discuz安装详解 下面为大家介绍在sae上安装discuz。
1 SAE环境配置 1.1创建应用 当然在上传前你需要在新浪SAE下新建一个应用。

由于你创建的网站是在新浪SAE下面的,所以使用的是sinaapp.com的二级域名。你主要在SAE后台写一下二级域名的名字和应用名字就行了。
1.2初始化数据库 登陆你的SAE应用管理后台,点击mysql,初始化数据库。

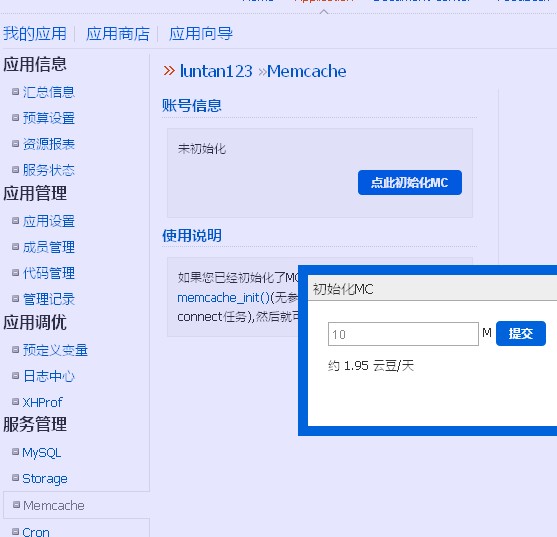
1.3开启Memcache 开启memcache,10M就可以了。

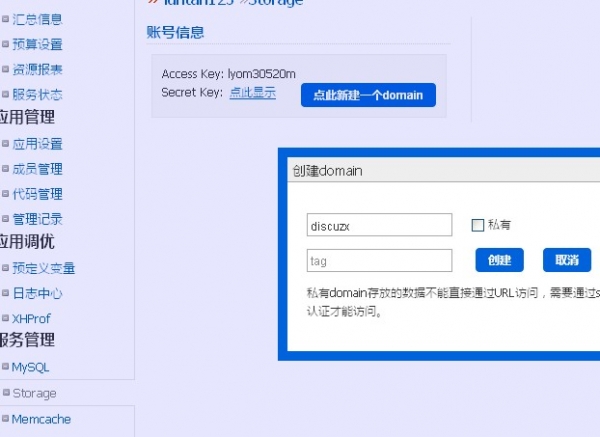
1.4创建Storage 创建名为discuzx的storage(公有,别建私有的域)。

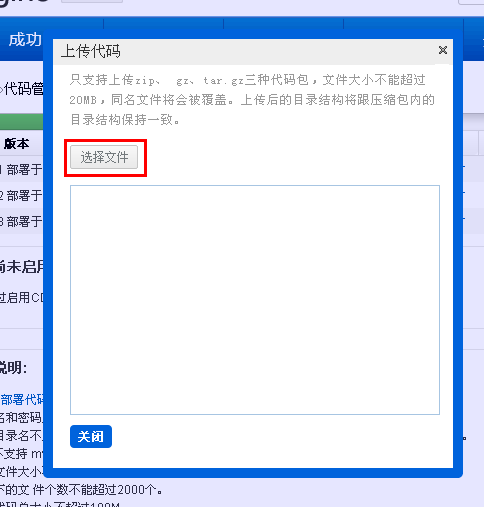
2 上传代码 登陆你的SAE应用管理后台,点击“代码管理”,创建一个新版本。

出现上传代码框,直接选择代码包上传就行,要等待一会。
3 Discuz!X安装 3.1安装 访问安装链接http://appname.sinaapp.com/install/ ,把appname改成你应用二级域名的前缀。我刚才建的是luntan123,所以接着输入
安装过程中,忽略环境不支持的提示,直接进入下一步。填写您的用户名密码即可,无需修改数据库信息的配置(建议不要修改表前缀,因为后续有很多操作需要默认前缀)。

点击我同意,在点击下一步,选择默认“全新安装Discuz! X (含 UCenter Server)”继续点击下一步,
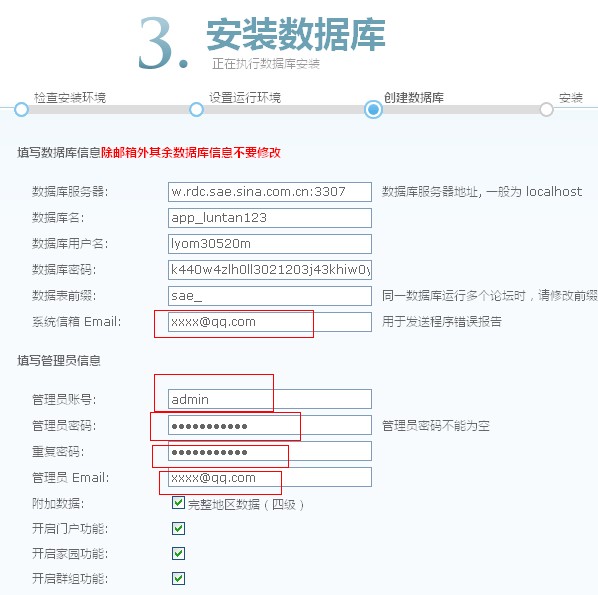
就是安装数据库,都与都是默认的,你主要填写系统信息email,管理员email,切忌这两项一定要写,不然无法安装,管理员账号就直接用默认的admin就行了,设置和确认一下你的密码,在点击下一步

然后你的Discuz! X2论坛就安装成功啦。这个是做的地址http://luntan123.sinaapp.com/。当然在安装好之后一定要通过SDK把install目录文件下的index.php文件给删除了。
3.2更新缓存 操作流程:工具-》更新缓存-》确定。
3.3执行uploadimg.php将discuzx的图片上传到storage 访问根目录的uploadimg.php即可上传图片到storage。原因是由于discuzx使用的css缓存文件存储在storage上,而css中的图片使用了相对路径,故图片需要上传到storage上。uploadimg.php文件执行一次之后可删除。
这步不操作的话,前台页面访问会有样式缺图片。完成后就能美观的显示啦。
OK就介绍到这里~~
https://zhuanlan.zhihu.com/p/571538959
http://www.hxyhyz.com
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!

























































 更新时间:2024-11-24 06:41:20
更新时间:2024-11-24 06:41:20 建站经验
建站经验 421
421









